Herbalist: Bylinky pro Windows Phone
Miluju bylinky. Tedy léčivé rostliny, abych byl přesný. Hned zjara obrážím od traktorů rozbahněné lesní cesty, na kterých se žlutí první kvítky podbělu. Brzy nato je čas na plicníky a petrklíče z babiččiny zahrady. A na medem nasáklé pampelišky, od kterých je žluté úplně všecko. Za slunných letních dnů se toulám po mezích a sbírám do plátěné tašky mateřídoušku, jitrocel nebo lístky jahodníku. Na diviznu a heřmánek stačí zajít do předzahrádky. Poslední šípky lovím v trnitých křoviskách už za chladného podzimního větru. Kolem vánoc pak z toho všeho míchám čajové směsi - proti chřipce, bolení břicha či na dobrý spánek.
Po paměti poznám nějakých padesát bylinek. U dvaceti si pamatuju, kde je najdu a k čemu přesně je můžu použít. Se zbytkem je to horší, nezbývá než hledat v knížkách a dělat si poznámky. Napadlo mě tedy poohlédnout se po aplikaci pro telefon, abych měl potřebné informace vždy po ruce.
Po kratším zkoumání se ukázalo, že zatímco pro iOS a Android existuje několik poměrně vydařených aplikací (například Medicinal Plants od Nature Mobile), pro můj Windows Phone není k dispozici nic, co by stálo za řeč. Pokud tedy neberu v potaz pár zoufalých kompilátů s obrázky posbíranými náhodně po internetu.
Pustil jsem se tedy do tvorby vlastního mobilního herbáře, který dostal jméno Herbalist. V následujících odstavcích zlehka nastíním, jak vznikalo uživatelské rozhraní aplikace.

Jedeme Metrem
Designový jazyk Modern UI, dříve známý též jako Metro, poměrně odlišuje Windows Phone od ostatních mobilních platforem. I když se sluší říct, že se všeobecným nástupem flat designu již nejsou rozdíly tak markantní.
Základními tezemi Modern UI jsou content before chrome (obsah před ozdobami) a authentically digital (autenticky digitální). V tom nejrigidnějším pojetí to znamená, že součástí UI může být pouze to, co obsahuje nějakou pro uživatele relevantní informaci, aniž by přitom napodobovalo věci z reálného světa (přímý protiklad skeuomorfismu).
Mimo to Modern UI vychází z mezinárodního typografického stylu (Swiss style), založeného na čisté, výrazné typografii, a z modernismu v podání německé výtvarné školy Bauhaus, kde je kladen důraz na jednoduchost a funkčnost. Mezi další rysy potom patří minimalismus, dynamičnost a plynulost uživatelského prostředí, to vše s cílem zprostředkovat co nejlepší "digitální" uživatelský zážitek.
Bojový plán
Ze začátku jsem si s vizuálním pojetím aplikace nevěděl moc rady. Popravdě řečeno, nechtěl jsem vytvořit žádný "čistě digitální", anorganický, neosobní seznam rostlin, na druhé straně mi přišlo trochu nepatřičné splácat jen tak dohromady prvky Modern UI s pestrobarevnými květinovými vzory. Řekl jsem si tedy, že to nechám zatím uležet, a zaměřil se na podstatnější věci: strukturu a obsah.
Sepsal jsem si následující design brief - malé shrnutí toho, k čemu a pro koho by vlastně aplikace měla být.
| Vlastnost | Popis |
|---|---|
| Cílová skupina | Milovníci přírody. Lidé, kteří sbírají nebo užívají léčivé rostliny. Učitelé přírodovědy a jejich žáci. |
| Produkt | Windows Phone 8 aplikace s popisy léčivých rostlin a možností jejich identifikace dle morfologických znaků (vzhledu), prostředí nebo zdravotních obtíží, které lze těmito rostlinami léčit. |
| Cíle | Rozšiřování znalostí a povědomí o léčivých rostlinách, pomáhání při rozpoznávání a sběru. |
| Význačná vlastnost | Aktuální informace o léčivých rostlinách neustále k dispozici – důležité pro práci v terénu, kde nemusí být vždy dostupné připojení k internetu. Navigace na dříve uložená oblíbená místa. |
| Implementace | Pravidelná aktualizace databáze rostlin z Herbalist serveru a offline uložení v telefonu. Využití GPS a mapových podkladů v telefonu. |
| Tón | Přívětivé rozhraní, srozumitelné pro laiky, pouze základní odborná terminologie. |
| Styl | Graficky stylizované rozhraní, digitální podoba herbáře, ovšem s dodržením UI guidelines pro Windows Phone. Důraz na přímočarost a jednoduchost použití. |
Dalším krokem bylo vytvoření informační architektury, která mi pomohla zodpovědět následující otázky:
- Jaké informace budou v systému uloženy
- Jak budou pojmenovány, uspořádány (taxonomie) a propojeny (vazby)
- Co se bude zobrazovat a jakou formou (texty, grafika, ...)
- Jak bude zpracován uživatelský vstup
- Jaké informace se budou vyhledávat
Tuto architekturu jsem zaznamenal do jednoduchých škatulek - vždy s popisem toho, o jaká data jde, co je s nimi možné provádět a zda existují vazby na ostatní data v systému. Viz několik příkladů:
| Seznam rostlin | |
|---|---|
| Data | seznam rostlin |
| Úlohy | prohlížení, identifikace (filtr) |
| Vztahy | všechny rostliny, sběr tento měsíc, oblíbené rostliny |
| Seznam rostlin (položka) | |
|---|---|
| Data | rostlina - obecný název, latinský název, obrázek |
| Úlohy | přidání do oblíbených, odebrání z oblíbených |
| Vztahy | - |
| Identifikace | |
|---|---|
| Data | botanické klíče / název rostliny / prostředí / nemoci / účinky |
| Úlohy | výběr z možností (další krok), zobrazení výsledků (filtrovaný seznam), krok zpět, zrušení procesu |
| Vztahy | rostliny dle vlastností / jména / prostředí / užití / účinků |
Kreslíme
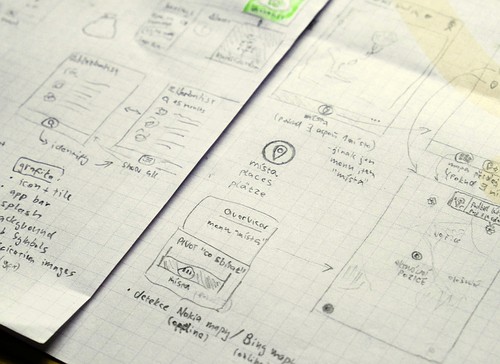
Nyní už jsem mohl začít skicovat první zárodky budoucích obrazovek s přibližným rozmístěním jednotlivých informací. Nejprve jen zevrubný drátěný model, poté už konkrétní ovládací prvky a kontejnery. Kromě informací přímo z Microsoft Dev center jsem našel spoustu praktických rad v sérii článků 24 Weeks of Windows Phone Metro Design, kde jsou vysvětleny například zásady správné navigace, použití základních vizuálních struktur (page, pivot, panorama, list, ...) nebo zarovnávání objektů do mřížky. Neocenitelné byly taky poznámky ohledně náročnosti na výkon. Díky tomu jsem zavčasu umístil seznam rostlin do pivotu, a vyhnul se tak výkonnostním problémům s panoramou, kterou jsem chtěl prve použít.

Pokusy na králících
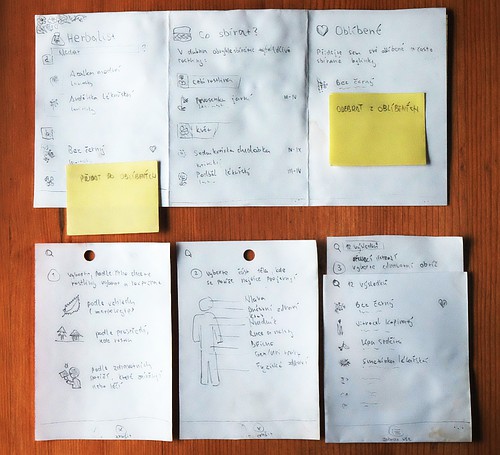
Jednotlivé screeny už dostávaly celkem konkrétní podobu, nicméně stále chybělo jejich celkové propojení. Prvotní návrh navigace se mi zdál příliš komplikovaný a nedařilo se mi vymyslet nic rozumnějšího. Nezbylo tedy než obrázky vystříhat, sehnat lepicí štítky, vyrobit z toho všeho papírový prototyp a ulovit pár nebohých pokusných králíků, na kterých bych mohl prototyp otestovat.
Výsledek: papírové prototypování je výborná věc. Už při prvních testech se původně navržená startovní obrazovka (rozcestník na seznam bylinek, hledání, filtrování, identifikaci a nápovědu) ukázala jako úplně zbytečná a matoucí. Skončila tedy v koši a byla nahrazena jednoduchým pivotem s třemi seznamy bylinek (všechny, oblíbené, co sbírat). Hledání jsem sloučil s identifikací a nápovědu ukryl do spodního menu. Stejně tak se mi s pomocí testerů podařilo doladit spoustu drobnějších nelogičností a detailů.
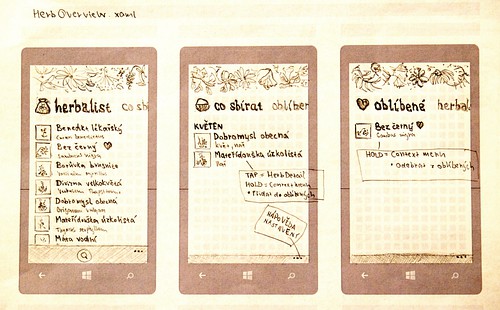
Na obrázku níže je již část nového prototypu s pivotem.

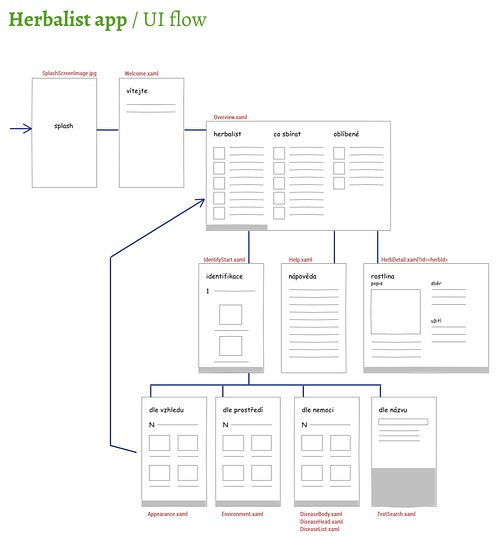
Další obrázek představuje část takzvaného UI flow chartu, tedy navigační mapy aplikace. Navigace vychází z obecných pravidel pro Windows Phone, kdy se uživatel pohybuje buď dopředu ("noří se" do hloubi aplikace), nebo se vrací pomocí tlačítka ←. Výjimku zde tvoří pouze možnost ukončit kdykoli identifikaci rostliny a skočit zpět přímo na startovní obrazovku se všemi bylinkami.

Bylinky a Metro
Struktura a navigace byla již víceméně hotová, a tak mi nezbylo než se vrátit zpět k samotné vizuální podobě Herbalistu.
Nejdříve jsem si stanovil, které principy Modern UI se pokusím dodržet:
- Navigace (viz výše)
- Nativní UI prvky (app bar, pivot, message box)
- Zarovnání objektů do mřížky
- Flat style (jednobarevné plochy, bez stínů, gradientů apod.)
- Čistá a výrazná typografie
- Dostatečný kontrast
- Jednoduché ikony
- Animace a přechody
- Vzhled živé dlaždice
Vše ostatní jsem přizpůsobil jedinému cíli: dosáhnout takového vizuálně přitažlivého a organického vzhledu, aby výsledná aplikace připomínala uživateli klasický papírový herbář, přitom však byla přehlednější a efektivnější při hledání požadovaných informací. Tedy:
- Ručně kreslené botanické ilustrace a ornamenty
- Přírodní, nesaturované barvy
- Vlastní barevné schéma bez použití systémového pozadí a zvýraznění (accent color)
- Font Alegreya s ostrými patkami, které vhodně doplňují ruční kresbu, v kombinaci s úzkým bezpatkovým fontem Roboto Condensed pro drobné popisky
- Velikosti a formátování textu
- Call-to-action tlačítka přímo na stránce (ne pouze v app baru)
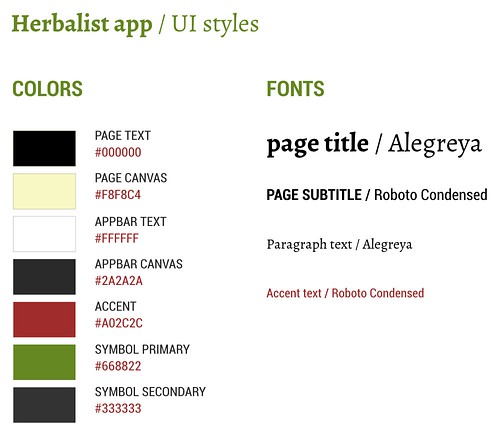
Abych měl později během implementace všechny základní styly pěkně po ruce, vytvořil jsem si jednoduchý tahák:

Jako mezikrok jsem si ještě vyzkoušel nakreslit některé screeny do předtištěné šablony. Nutno podotknout, že v tomto konkrétním případě to pro mě nemělo až tak velký přínos, neboť už jsem měl dostatek podkladů pro to, abych se mohl pustit do finálního mockupu. Na běžném projektu ve více lidech se ale samozřejmě detailní skici velmi hodí, například pro upřesňování detailů v rámci týmu, uživatelské testování, review se zákazníkem a podobně.

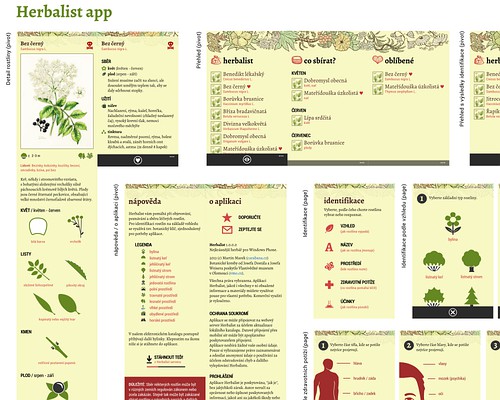
Jak ukazuje následující obrázek, posledním krokem před implementací bylo vytvoření finálního mockupu, tedy přesné vizuální předlohy pro jednotlivé části uživatelského rozhraní. Pro tvorbu jsem použil vektorový editor Inkscape, ve kterém se snáze experimentuje s barvami nebo velikostmi objektů než v rastrovém editoru, a také se dají jednoduše vyexportovat vybrané prvky návrhu (stránky, obrázky, ikony). Potřebné ikony jsem vesměs nalezl na webu Modern UI Icons.

Samotná implementace UI pro Windows Phone se dá v zásadě provést dvěma způsoby: vizuálním návrhem v prostředí Microsoft Blend nebo ruční editací XAML souborů ve Visual Studiu. Po menším experimentování v Blendu jsem zvolil druhý způsob, a to z důvodu lepší kontroly nad základními styly, neboť jsem následně celou aplikaci taky programoval.
Jak to vlastně celé dopadlo, se můžete podívat sami. Výslednou aplikaci Herbalist najdete ve Windows Phone Store, na webu a taky na Facebooku. Předem díky za všechny vaše postřehy a komentáře níže v diskuzi.