Manuál, kam se podíváš
Při psaní jakéhosi user manuálu mě napadlo: budou to ti uživatelé vůbec chtít číst v papírové podobě, nebo si výsledné PDF zkrátka otevřou na počítači? A co by říkali na možnost mít celou dokumentaci neustále při ruce, třeba v mobilu nebo v e-ink čtečce? Neoplatí se připravit několik výsledných formátů pro různé použití?
Tak by se ostatně dalo pokračovat dále. Jednou se po nás chce několik zákaznických verzí, jindy cizojazyčný překlad, a to celé musíme nějak verzovat a udržovat. Word je sice poměrně mocný a šikovný nástroj, ale nedalo by se to celé nějak zjednodušit?
Zatímco klasický (a stále přetrvávající) způsob dokumentace je vytvořit obsah i formu ve zdrojovém formátu, převést jej do výstupu A, ten převést do výstupu B, výstupu C a tak dále, novější pohled říká: nadefinujte formu výstupů A, B, C, poté vytvořte pouze zdrojový obsah a převeďte jej automaticky do všech výstupů.
Značkujeme
Při snaze najít najít nějaké jednoduché a elegantní řešení jsem na internetu nalezl vše možné i nemožné, od pluginů do Wordu přes nejrůznější dokumentační formáty (DocBook / DITA / LaTeX) až po profesionální monstraplikace typu FrameMaker. To ale není nic překvapivého, tvorba technické dokumentace (technical writing) je dnes celé samostatné odvětví.
Nakonec mě zaujala možnost psát zdrojový obsah jako obyčejný markup text a za pomoci několika utilit a předem připravených stylesheetů generovat výsledné dokumenty. Dle doporučení jsem si ze značkovacích jazyků vybral reStructuredText. Jako editor mi posloužil ReText, který disponuje HTML náhledem a umí export do HTML, ODT a PDF.
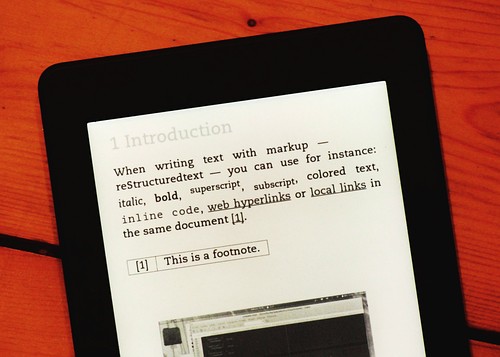
Následuje krátká ukázka textu s reST markupem:
Introduction ############ When writing text with markup -- reStructuredtext -- you can use for instance: *italic*, **bold**, :sup:`superscript`, :sub:`subscript`, :red:`colored text`, ``inline code``, `web hyperlinks <http://www.python.org>`_ or `local links`_ in the same document [#]_. .. [#] This is a footnote. .. figure:: images/screenshot1.png :width: 100%
Použít by šel samozřejmě i Markdown, pro který existuje několik výborných editorů, například UberWriter pro Linux nebo MarkdownPad pro Windows. Mimoto existuje podpora pro Markdown a reStructuredText i v běžných editorech (Notepad++, Gedit, Eclipse a další).

Generujeme
Zdrojový text bychom měli. A co dál?
Jako základní výstupní formát jsem si vybral PDF. Pro převod existuje nástroj rst2pdf, který se v Ubuntu nainstaluje spolu s potřebnými závislostmi takto:
sudo apt-get install rst2pdf easy_install wordaxe
Použití:
rst2pdf sometext.rst -o sometext.pdf
Výchozí vzhled moc parády nenadělá, mrknul jsem tedy do manuálu, diskuzního fóra a na blog autora a připravil si vlastní stylesheet v JSON formátu:
{ "pageSetup" : { "size": "A4", "margin-top": "1.5cm", "margin-bottom": "1.3cm", "marg### in-left": "1.5cm", "margin-right": "1.5cm" }, "styles" : [ ["base" , { "kerning": true }], ["bodytext" , { "fontSize": "9pt", "leading": 13, "alignment": "justify", "hyphenation": true }], ["literal" , { "fontSize": "8pt" }], ["heading" , { "textColor": "#70a0d0" }], ["heading1" , { "spaceBefore":18, "spaceAfter":12, "keepWithNext": true, "fontSize": "160%" }], ] }
Použití se stylesheetem:
rst2pdf sometext.rst -o sometext.pdf -s stylesheet.json
Dále jsem prohnal PDF přes pdftk, aby mělo všechny potřebné náležitosti - název, autora, ochranu proti editaci a podobně.
sudo apt-get install pdftk pdftk sometext.pdf update_info metadata.txt output sometext-final.pdf owner_pw somepassword allow Printing CopyContents
Soubor s metadaty:
InfoKey: Title InfoValue: My first application InfoKey: Author InfoValue: Some author

Obdobně jsem postupoval při vytvoření HTML verze. Použil jsem utilitu rst2html a vlastní CSS stylesheet. Utilitě jsem příznakem -q řekl, aby ignorovala případné neznámé direktivy reST, které mají význam pouze při tvorbě dokumentu pro tisk.
rst2html -q --stylesheet=stylesheet.css sometext.rst > sometext.html
Pro přímý převod z reST do formátů pro e-booky sice nějaký software v Linuxu existuje, nepřišel mi ale dostatečně použitelný, vzal jsem to tedy oklikou a vygeneroval verze EPUB a MOBI pomocí programu ebook-convert z balíku calibre:
sudo apt-get install calibre ebook-convert sometext.html sometext.epub ebook-convert sometext.html sometext.mobi
K tomu navrch přebal (vytvořený z PDF), informace o autorovi - a elektronické knížky byly víceméně hotové.
convert sometext.pdf cover.png ebook-convert sometext.html sometext.epub --authors="Some author" --cover=cover.png ebook-convert sometext.html sometext.mobi --authors="Some author" --cover=cover.png

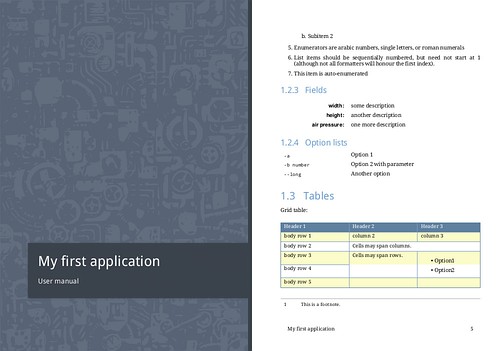
Finální šablona ukazuje některé další možnosti:
- Vkládání obrázků
- Font embedding
- Typografie: kerning, dělení slov, chytré uvozovky
- Záhlaví, zápatí, sudé a liché stránky
- Obsah, automatické číslování
- Vícesloupcový layout
- Úprava stylů pro e-booky
reST publish toolkit:
Abyste nebyli o nic ochuzeni, celé dílko jsem hodil na GitHub, můžete jej tedy volně použít pro tvorbu vlastních uživatelských manuálů či jakékoli jiné dokumentace.
Hodnotíme
Výše uvedený postup je bezesporu užitečný a může znamenat též významnou úsporu času, není však pro každého. Kdy se tedy hodí takovýto způsob tvorby dokumentace použít?
- Vstupní obsah je dynamický (články apod.)
- Existuje několik verzí textu (zákaznické verze, překlady)
- Několik výstupních formátů, které bude potřeba pravidelně aktualizovat
Hlavní výhody:
- Pisatel se soustředí na obsah a strukturu textu, ne na vzhled (od toho má designéra / tvůrce layoutu)
- Pisatel se nemusí učit žádné složité uživatelské rozhraní, pouze samotný markup
- Markup text je jednoduchý, lze jej bez problémů verzovat, porovnávat, slučovat (výhoda i pro překlady)
- Automatický proces zaručuje jednotný vzhled všech dokumentů, bez chyb způsobených ruční manipulací
A na co si dát pozor:
- Vytvoření šablon, jejich nastylování a odladění mechanismu pro generování výstupních formátů je složité a časově náročné (jen pro skutečné rebely)
- Konverzní nástroje nejsou všemocné, ledaco se takzvaně "ztratí v překladu"
- Postup se hodí pouze pro textově orientované dokumenty, tedy žádné letáky, prezentace a podobně
Teď zbývá už jen drobnost: přesvědčit vašeho dokumentátora, že tohle - za jistých okolností - může být lepší než jeho oblíbený Word.