Web na zelené louce I.
Když jsem začal před více než rokem přemýšlet o novém webu, netušil jsem ještě, kolik různých technologií a nástrojů k tomu budu potřebovat. Samozřejmě, rozjet vlastní blog s WordPressem je otázka chvilky. To by ale bylo příliš jednoduché.
V dnešním článku nastíním, jak probíhala příprava grafické podoby těchto stránek, od počátečních skic a návrhů až po kompletní layout. Příště se pak podíváme na rozjetí webu a vytváření vlastního obsahu.
PUPÁK: Vás jistě zajímá, jak jsem to psal.
KRCHOV: Ale nedělej si starosti, Pupák. Napsal jsi to, dostal jsi zaplacíno, tak co? Jako doma.
PUPÁK: Jestli snad nechcete vědět něco o mně, jak jsem...
KRCHOV: Víš, Pupák, na drby my nemáme čas. Radši besedujme. o tobě, jak žiješ, s kým žiješ, jak jsi to psal, proč jsi to psal. To nás zajímá a myslím, že mluvím za všechny.
(Šimek & Grossmann)
Čmáráme si na papír
Nejprve bylo potřeba promyslet, co vlastně bude cílem, respektive hlavním obsahem takového osobního webu. Má to být hutný informační zdroj, osobní deníček, prostor pro diskuzi, nebo jen virtuální vizitka? Pokud to má být opravdový blog, mám v zásobě dostatek témat na pravidelné přispívání?
Po této náročné úvodní fázi jsem si načrtnul hlavní stavební bloky stránek. Existuje sice spousta modelovacích nástrojů a všelijakých kreslítek, ale jako nejrychlejší mi stejně přišla tužka, guma a kus čistého papíru. Alespoň ze začátku.
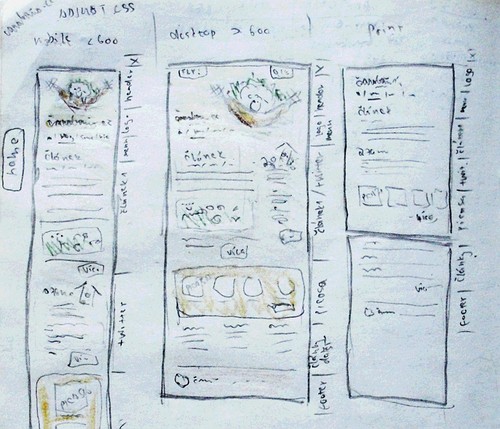
Při skicování se vyplatí začít od toho nejpodstatnějšího, tedy od obsahu, a teprve poté přidávat hlavičku, navigaci a další obvyklé prvky. Často se totiž ukáže, že spousta těchhle obvyklých prvků vlastně není potřeba. Tak se mi podařilo eliminovat několik stránek, obvyklý postranní panel a velké množství navigačních prvků a zbytečné grafiky. Inspirací mi byl nedávný redesign blogu Jeffrey Zeldmana, další tipy jsem našel například na Hongkiatu.
Taky se mi osvědčilo už dopředu definovat a poznamenat adresy a názvy stránek a vazby mezi nimi.

Myslíme na mobilní tatranky
Už v této fázi je dnes nezbytné myslet nejen na klasický desktop, ale i na všechna další zařízení, která uživatelům umožní surfovat po netu. Doba, kdy se online obsah bude konzumovat převážně na mobilech, tabletech a podobných tatrankách, se zjevně blíží a na zdivočelou zmenšeninu stránek optimalizovaných pro IE6 1024x768 nebude nikdo zvědavý. Nejde přitom jen o samotné rozlišení obrazovky, ale také o podporované standardy, rychlost načítání stránek nebo PPI displeje.
Co se týká implementace, můžeme buď mobilní uživatele přesměrovat na mobilní verzi stránek (typicky na subdoméně m.example.com), nebo za pomoci media queries vytvořit jediný responsivní web, který se přizpůsobí rozlišení konkrétního displeje. Myslím si, že minimálně pro menší projekty typu blog se vytvoření a údržba dvou verzí stránek jednoduše neoplatí, a je tedy na místě se adaptivními layouty zabývat. Hodně informací o nich naleznete například na Smashing Magazine (zde nebo zde), pěkné příklady jsou k vidění na mediaqueri.es.
Logickým krokem při návrhu responsivního webu je přístup Mobile first, prezentovaný například Luke Wroblewskim nebo Martinem Michálkem na loňském WebExpu - tedy vytvořit nejprve layout pro nejjednodušší podporovaná zařízení (mobil) a poté jej přizpůsobit pro tablety, PC a další displeje s vysokým rozlišením.
Pro začátek jsem si tedy naskicoval tři základní layouty: pro mobil, desktop a tiskárnu. Uvidíme, jestli to bude stačit.

Čmáráme si na počítadle
Na základě skic se většinou již na počítači tvoří wireframe; nicméně u tak malých projektů jako ten můj to není bezpodmínečně nutné.
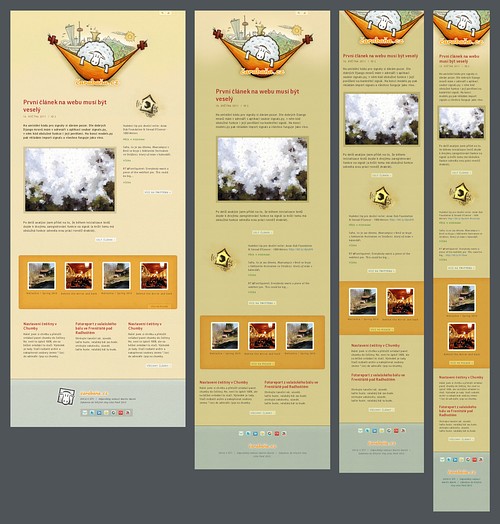
Další na řadě je grafický layout jednotlivých stránek. V podstatě jde o mockup, jehož převedením do HTML šablony získáme prototyp webu zobrazitelný v prohlížeči. Zde už se hodí vědět, jaké layouty přesně potřebujeme a jak je budeme vytvářet.
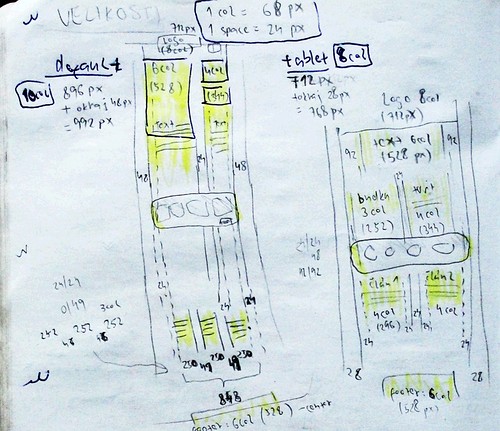
Při přípravě mi hodně pomohlo objevení LESS frameworku, což je jednoduchý a elegantní CSS sloupcový systém pro tvorbu responsivních web layoutů. Základem je desetisloupcová mřížka o šířce 992 pixelů určená pro desktop a odvozené mřížky s třemi, pěti a osmi sloupci pro mobil (na výšku / na šířku) a tablet. Kouzlo je v tom, že pro různé varianty layoutu stačí přidat potřebná pravidla do CSS souboru, zatímco HTML kód zůstává stejný.
Příslušné PSD šablony s vodítky jsem si naimportoval do GIMPu, nakreslil jsem layouty, vypnul vrstvy s obsahem a každý obrázek sloučil do jediné vrstvy. Pozadí a ostatní grafické prvky jsem pak nařezal do bloků a vyexportoval jako samostatné PNG soubory (včetně průhlednosti).
Mimochodem, pokud ukládáte PNG soubory například v GIMPu nebo Photoshopu, zkuste nejdříve zredukovat počet barev obrázku pomocí funkce Posterizace. Výsledné soubory tak budou o něco menší.

S obrázky se pojí ještě jedna nepříjemnost zvaná Responsive images: na desktopu a Retina displejích bychom rádi měli obrázky ve vysoké kvalitě a rozlišení, na mobilu nám naopak stačí miniatury, které se rychle stáhnou a nezacvičí nám s datovým limitem. Zatím však neexistuje standardní a 100% univerzální způsob, kterak na různě velkých displejích zobrazit odlišné verze samostatných obrázků vložených přes <img>. Rozsáhlý článek na css-trics.com uvádí všelijaká prozatímní řešení využívající JavaScript, server-side handling a další techniky.
Lepší situace je u grafiky použité v CSS souboru jako součást layoutu. Tady lze s pomocí pravidel pro media queries načíst různě škálované verze obrázku jako pozadí do DIVu, který má fixní velikost.
Generujeme písmo
Nechtěl jsem pro texty použít obligátní Arial nebo Georgiu, našel jsem si proto na FontSquirrelu písmo Gentium a pomocí @font-face generátoru připravil font použitelný pro web.
FontSquirrel je skvělý v tom, že spolu s výslednými fonty vygeneruje i testovací stránku s ukázkami použití. Navíc po přepnutí generátoru do Expert módu lze nastavit subsetting pro výběr určité znakové sady, a tím tak zmenšit velikost výsledných souborů. Pro našince je to kvůli podpoře češtiny přímo nutné, neboť ve výchozím nastavení se exportují pouze znaky pro západoevropské jazyky.

S kompasem kupředu
Po předchozí přípravě nastal čas na vytvoření HTML šablon pro jednotlivé stránky. Hledal jsem způsob, jak si co nejvíce usnadnit práci - a inspirován přednáškou Idana Gazita jsem našel Compass.
Compass je nástroj, který umí kompilovat SASS kód do čistého CSS3. SASS jsou vlastně takové kaskádové styly na drogách. Mezi podporované rysy patří proměnné, zanořování, mixiny nebo dědičnost selektorů. Ve srovnání s čistým CSS je kód mnohem přehlednější a údržba jednodušší.
Zprovoznit tohle udělátko v Ubuntu mi chvíli trvalo. Nejdříve jsem nainstaloval Ruby s podporou gemů, potom SASS, Compass a navrch k tomu plugin pro LESS framework:
sudo aptitude install ruby rubygems sudo gem update --system sudo gem install sass compass compass-less-plugin
Celé kouzlo posléze zařídil následující příkaz:
compass create -r less carabana --using less
Ten vytvořil celou kopu souborů, včetně HTML příkladu s připravenou ukázkou responsivního layoutu:
directory carabana/ directory carabana/sass/ directory carabana/sass/partials/ directory carabana/stylesheets/ create carabana/config.rb create carabana/sass/less.scss create carabana/sass/partials/_high-px-ratio.scss create carabana/sass/partials/_global.scss create carabana/sass/partials/_wide-mobile.scss create carabana/sass/partials/_tablet.scss create carabana/sass/partials/_mobile.scss create carabana/sass/partials/_default.scss create carabana/example.html create carabana/stylesheets/less.css
Dále již stačilo přidávat SASS kód do partials určených pro jednotlivé verze layoutu (případně kombinovat s klasickým CSS) a sledovat, co to udělá v prohlížeči. Abych nemusel po každé změně *.scss soubory ručně kompilovat, pustil jsem si v konzoli následujícího pomocníka:
compass compile carabana
Compass je též velice šikovný na generování spritů s ikonkami. Vytvořil jsem podadresáře icons a icons2x (pro normální a Retina displeje), naplnil obrázky a do default.scss přidal:
$icons-sprite-dimensions: true; $sprites: sprite-map("icons/*.png"); $sprites-retina: sprite-map("icons2x/*.png"); @mixin sprite-background($name) { @include hide-text; background-image: sprite-url($sprites); background-position: sprite-position($sprites, $name); background-repeat:no-repeat; display:block; height:image-height(sprite-file($sprites, $name)); width:image-width(sprite-file($sprites, $name)); @media (-webkit-min-device-pixel-ratio: 2), (-o-min-device-pixel-ratio: 3/2), (min-device-pixel-ratio: 2) { @include background-size(56px auto); background-image:sprite-url($sprites-retina); } } @each $icon in search, rss, tag, comment { .#{$icon} { @include sprite-background($icon); display: inline-block; } }
Takto nadefinované třídy jsem pak jednoduše použil v HTML šabloně:
<a class="rss" href="/feed">RSS</a>

Pro dnešek fertig
Výhodou uvedeného řešení je kromě rychlejšího přenosu ze serveru ke klientovi i zobrazení ikonek ve zvolené kvalitě dle PPI displeje. Díky tomu budou ovečky ostré i na vašich nových iPadech.
HTML šablony jsou tedy připraveny a můžeme kódovat. Ale to až příště.