Web na zelené louce IV.
Výborně, sajta nám jede, stěrače stírají a stránky v oblíbeném prohlížeči najíždějí jako po másle. Nezbývá, než se přihlásit do administrace a sepsat nějaké ty duchaplné texty pro ctihodné čtenáře.
Původně jsem byl rozhodnutý nacpat do administrace nějaký WYSIWYG editor typu TinyMCE, ve kterém bych mohl pohodlně text formátovat. Pak mi ale přišlo trochu zbytečné chodit s kanónem na vrabce. Zas tolik formátování pro běžné texty přece nepotřebuji: nadpisy, tučný text, kurzívu, seznam, odkaz, nějaký ten obrázek. Naopak se potřebuji vyhnout všemu, co by mohlo rozhodit předdefinované styly: různé řezy a velikosti písma, barvy, vrstvy, zarovnání, odsazování sem a tam... zkrátka všecek ten balast, který vizuální editory běžně nabízejí.
Píšeme psaní
Proto jsem si nakonec pro formátování textu vybral jednoduchý značkovací jazyk Markdown, který umí vše, co potřebuji, a k editaci mi postačí i obyčejný gedit.
Příklad textu:
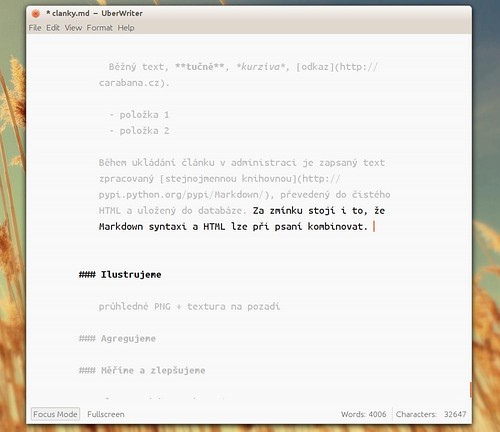
### Nadpis Běžný text, **tučné**, *kurzíva*, [odkaz](http://carabana.cz). - položka 1 - položka 2
Během ukládání článku v administraci je zapsaný text zpracovaný stejnojmennou knihovnou, převedený do čistého HTML a uložený do databáze. Za zmínku stojí i to, že Markdown syntaxi a HTML lze při psaní kombinovat.
O tom, že v tomto minimalismu lze zajít ještě dál, mě přesvědčil editor UberWriter. Umí zvýrazňovat Markdown syntaxi a je distraction-free, to znamená snaží se při psaní svým vzhledem a chováním co nejméně rušit. Podobně se chovají například SublimeText, FocusWriter nebo WriteRoom.

Ilustrujeme
I ta nejhutnější stať prohlédne a zkrásní, rozsekáme-li ji na kratší odstavce a doplníme obrázky nebo ilustracemi.
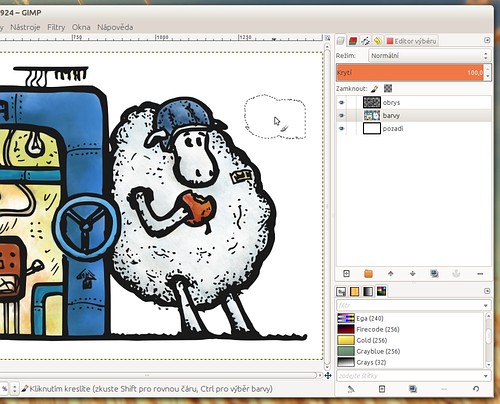
Pro potřeby tohoto blogu jsem si osvojil jednoduchou ilustrační techniku, jež kombinuje ruční kresbu a následné kolorování na počítači.
1) Na papír tužkou předkreslím obrysy a obtáhnu tuží nebo centropenem.
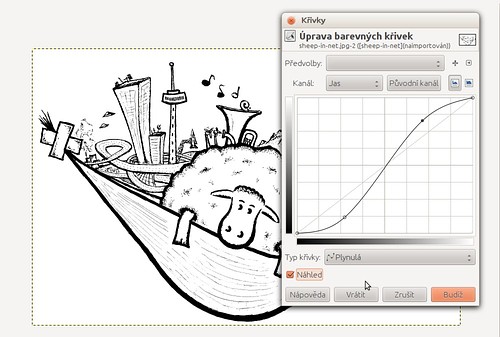
2) Obrázek vyfotím - za denního světla nebo s bleskem, aby obrysy zůstaly ostré - a stáhnu do počítače. V GIMPu jej ořežu a zvýším kontrast, abych se zbavil šedivých odstínů.

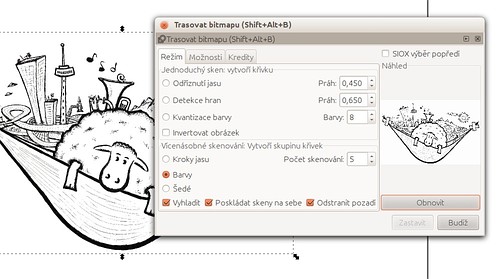
3) Obrázek otevřu v Inkscape a pomocí funkce Trasování bitmapy převedu do křivek.

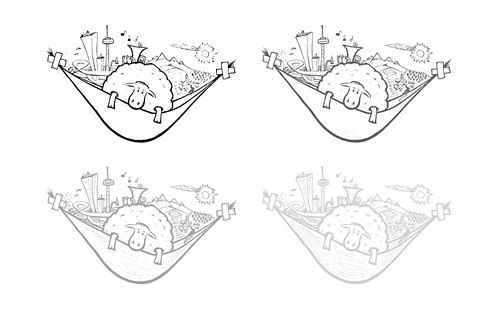
4) Vzniklou skupinu rozdělím, a získám tak několik verzí obrázku s různým stupněm podílu černé, z nichž si jednu vyberu a uložím jako SVG soubor.

5) Takto získaný obrázek otevřu v GIMPu a nechám jej převést zpět na bitmapu v dostatečném rozlišení (obvykle 600 DPI). Pod něj vložím ještě další dvě vrstvy: jednu průhlednou pro kolorování a jednu bílou jako pozadí. Pomocí myši nebo tabletu poté obrázek postupně vybarvuju. Výsledek vždy ukládám v nativním formátu XCF, abych mohl kdykoli pokračovat v úpravách.

6) Verzi pro web vytvořím tak, že vypnu vrstvu s pozadím, obrázek zmenším na požadovanou velikost a vyexportuju jako PNG s průhledností.
PNG obrázky sice zachovávají kvalitu a ostrost kresby, ve větším množství však mohou významně zahýbat trafficem. Proto jsem si v Djangu připravil pomocnou funkci, která každou ilustraci sloučí s předpřipraveným pozadím a uloží jako JPG. Tím zůstane zachována průhlednost kresby.
from PIL import Image img = Image.open(filename) background = Image.open(static_dir + '/img/bg.jpg') background.paste(img, (0, 0), img) box = (0, 0, self.width, self.height) background = background.crop(box) background.save(filename, "JPEG", quality = 90)
Při uvedené JPEG kvalitě 90% bývají výsledné soubory cca 6-8x menší než původní PNG obrázky.
Dáváme všanc
Jednou z obvyklých funkcí blogu je RSS export s nejnovějšími články, případně komentáři. S pomocí Django syndication frameworku jsem si též takový feed vyrobil. A abych měl přehled o případných odběratelích, zaregistroval jsem si adresu feedu do Google FeedBurneru. Kromě samotné statistiky nabízí FeedBurner i všelijaké optimalizace feedu pro nejrůznější RSS čtečky, widgety na stránky a podobně.
Ano, a pak taky to modré tlačítko s vrabčákem. Twitter, Facebook, Google+ a mnohé další sociální sítě a záložkovací služby umožňují sdílet stránky pouhým klepnutím na tlačítko nebo widget. S pomocí několika dodatečných tagů pak zobrazí i anotaci článku včetně krátkého popisu, obrázku nebo videa.
V tomto směru je nejčastěji zmiňovaný OpenGraph protokol, používaný například Facebookem nebo Googlem. Jde o sadu HTTP meta tagů, z nichž tyto jsou nejdůležitější:
<meta property="og:title" content="Titulek" /> <meta property="og:description" content="Popis" /> <meta property="og:type" content="blog" /> <meta property="og:url" content="URL stránky" /> <meta property="og:image" content="URL obrázku s náhledem" />
Naproti tomu Twitter se snaží prosadit svoje vlastní tagy s prefixem twitter:
<meta name="twitter:title" content="Titulek" /> <meta name="twitter:description" content="Popis" /> <meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@uživatel"> <meta name="twitter:url" content="URL stránky" /> <meta name="twitter:image" content="URL obrázku s náhledem" />
V současnosti už naštěstí Twitter částečně rozumí OpenGraph tagům, takže není potřeba všechny informace duplikovat.
Měříme a zlepšujeme
Co všechno jsem zatím stihnul změřit:
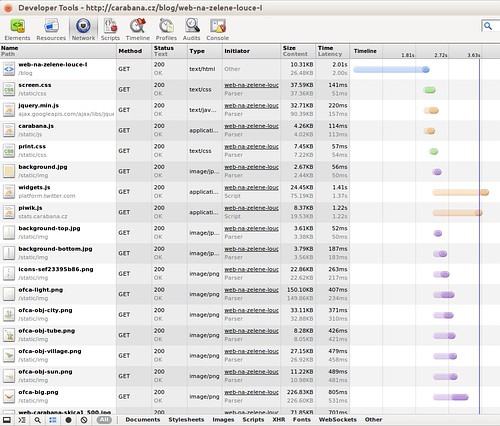
Přenesená data: Google Chrome má přímo v sobě pokročilý nástroj Developer Tools pro zobrazení kompletní DOM struktury stránky včetně CSS jednotlivých elementů, odkazovaných zdrojů, chyb v JavaScriptu a mnoha dalších věcí. Pro optimalizaci stránek jsem si oblíbil kartu Timeline, která umí zobrazit časový průběh stáhnutí a zobrazení stránky včetně všech potřebných obrázků, stylů, skriptů a dalších externích souborů. Ve výsledku je vidět, kolik dat se přeneslo a jak dlouho to trvalo. Pro přesnější výsledky je ovšem dobré vypnout cache v nastavení Developer Tools.

Na získaných hodnotách je vidět, jak responsivní design dokáže ovlivnit velikost stažených dat v závislosti na zařízení (respektive šířce okna prohlížeče):
- desktop: 38 dotazů / 3,9 sekundy / 1167 kB
- mobil: 33 dotazů / 1,8 sekundy / 753 kB
Návštěvnost: Oblíbil jsem si Piwik, neboť se jednoduše instaluje a zobrazuje všechna potřebná statistická data - včetně informací o návštěvnících, navštívených stránkách v rámci domény, hledaných frází či provedených akcích. Díky tomu jsem například mohl upravit hlavičku stránek s popisem a klíčovými slovy.
Do kategorie optimalizace pro vyhledávače lze zařadit i soubory robots.txt a sitemap.xml informující Google a spol. o tom, co a jak mají indexovat.
Ke klíčovým slovům ještě malá poznámka: vyplatí se mít různé fráze pro homepage a pro konkrétní články tak, aby korespondovaly se zbytkem textu na stránce. Tím dáme svým potenciálním čtenářům vyšší šanci objevit obsah, který skutečně hledali.
Odpočíváme
Systém je připraven, odladěn, naplněn daty a ukryt v temném zákoutí webu, kde číhá na první návštěvy. Mohli bychom číhat spolu s ním, ale nedělejme to. Raději vyběhněme někam na louku a užijme trochu čerstvého vzduchu. Náš webový mazel to tu chvíli vydrží i bez nás.
